Unity:2Dスプライトに対するノーマルマップとライト①
掲載日: 2025/04/18 更新日: 2025/04/22
Unity:2Dスプライトに対するノーマルマップとライト①
2Dキャラクタのノーマルマップを作成し、ライトの陰影効果をアップさせるための検証をしたのでまとめました。
今回はビルトインレンダーパイプライン環境での内容となります。
■検証環境
・Unity 【バージョン:6000.033f1】
・描画パイプライン 【ビルトイン】
■作業項目
①テストプロジェクトの作成
②動作テスト1
③キャラクタのノーマルマップを作成
④キャラクタへノーマルマップを設定
⑤動作テスト2
■①テストプロジェクトの作成
Unityで2Dプロジェクトを作成する
プロジェクトに配置するものは下記となります。
・背景 // SpriteRenderer保持のGameObject
・キャラクター // SpriteRenderer保持のGameObject
・ライト // DirectionalLightとPoint Light
背景とキャラクタは2DObjectのSpriteを作成し試したい画像を設定して配置してください。
ライトはDirectionalLight、PointLightをそれぞれ配置。
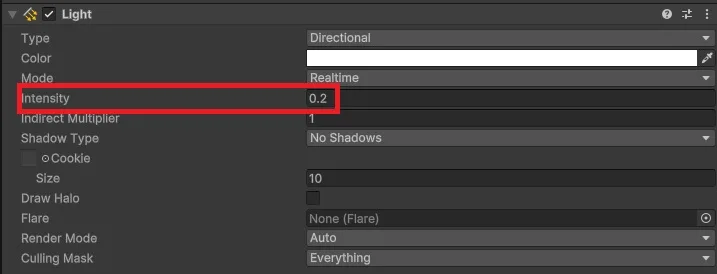
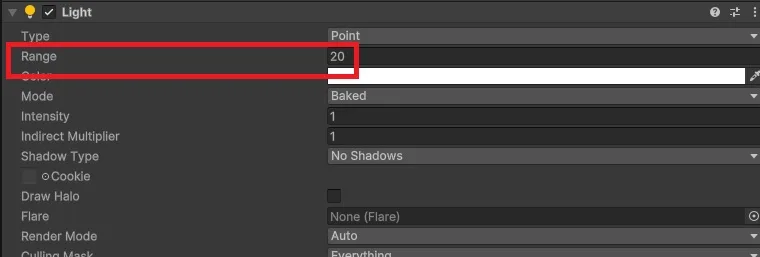
ライト効果がわかりやすくなるようにパラメータを変更します。
[ DirectionalLight ] Intensity : 0.2

[ Point Light ] Range : 20

■②動作テスト1
背景とキャラが表示されていてライト効果で暗くポイントライトの周辺だけ明るいことを確認してください。
*顔の右横くらいにポイントライトがある状況です。

内容は省略しますが【PointLight】をキーボードで移動させられるようなスクリプトを追加しておくと更にわかりやすいと思います。
■③キャラクタのノーマルマップを作成
ノーマルマップを生成する方法には、いくつかの手法があります。
Materialize、Normal Map Online、Photoshopのレイヤースタイルなどのツールを使って自動的にノーマルマップを作成できます。
NORMALMAP ONLINE
https://cpetry.github.io/NormalMap-Online/
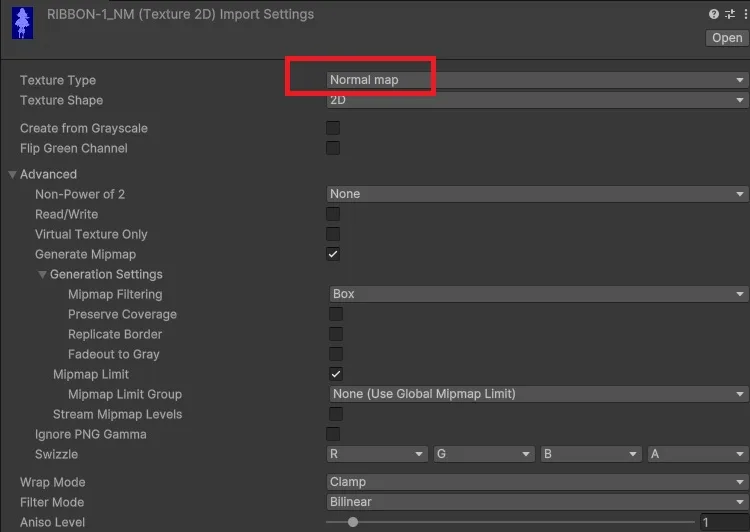
作成したノーマルマップをUnityで選択しInspectorにてTextureTypeをNormalMapとしてください。

■④キャラクタへノーマルマップを設定
ノーマルマップを設定したマテリアルを作成します。
Project任意の場所で右クリック→Create→Material
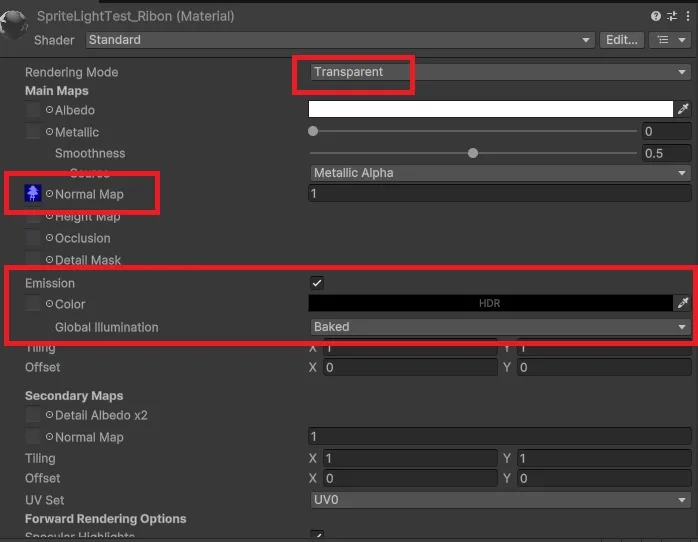
ShaderはStandardのまま以下のように変更してください
RenderingMode : Transparent
NormalMap : ②で作成したノーマルマップ
Emission : 有効
Global lllumination Baked

作成したマテリアルを①で作成したキャラクタのMaterialに設定
■⑤動作テスト2
実行しましょう。動作テスト1の時より陰影があり立体感が生まれています。
【左】ポイントライトのみ 【右】ポイントライトとノーマルマップによる陰影

■まとめ
調整し使用すれば2Dキャラクタの深度感、立体感、動的な照明の錯覚を与えられそうです。
次回はユニバーサルレンダーパイプライン(URP)でのNormalMapとLightの検証内容をまとめようと思います。